先月の話になるが、Webクリエーター能力認定試験を受験し、なんとかエキスパートコースを合格できたので、そのあたりの話をしてみたいと思う。

Webクリエーター能力認定試験って?
「Webクリエーター能力認定試験」は各種ビジネス能力認定試験を実施している、サーティファイが運営している民間資格だ。Webサイトの制作に必要なHTMLとCSS、そして簡単なデザインの知識を習得できる。
「Webクリエーター能力認定試験」と聞くと何だか凄そうに見えないだろうか?しかしその合格率は非常に高く、直近の実績はこんな感じ。
受験実績
累計受験者数:30,888名(2021年3月31日時点)
合格率:91.4%(2020年度平均合格率)
合格率高っ!
ふつうに勉強すればだれでも合格できるのがこの試験の魅力である。
こんな人におススメ
- 基礎的なHTMLやCSSの知識をゼロから学びたい方
- 断片的にしか習得していないHTMLやCSSのスキルをきちんと学びなおしたい方
- ブロガーさんで、HTMLやCSSについて知っておきたい方
IT系の業務については基本的に実力がすべてなので、実のところ資格(たとえ国家資格であっても)そのものには、あまり意味がなかったりする。取得したからといって、会社での評価や、就職での成果にいきなり結びつくことは少ない。
だったら試験を受ける意味は無いのでは?と思いたくなってしまうかもしれないが、『Webクリエーター能力認定試験』では、HTMLやCSSについて、基礎の基礎から順序だてて学ぶことが出来る。そのため、これからWebデザインについて取り組みたい方、既に取り組んでいるけれども、体系的な知識を改めて身につけたい方には、とてもおススメの試験なのである。
また、ブログを趣味としている方にとっては、ブログの見栄えや、操作性、体験性を向上させる意味で、HTMLやCSSの知識を身につけておくことは非常に意義のあることだ。ブログのデザインは、テンプレート頼り。ネットに載っているソースをコピペするだけという方も多いだろう。でも、ちょっとだけ手直ししたい。少しだけデザインをいじってみたい。そんなときに役に立つのが、『Webクリエーター能力認定試験』での学習なのだ。
受験するならHTML5対応版のエキスパートを
『Webクリエーター能力認定試験』は以下の四つのコースがある。わたし的なおススメは断然。HTML5対応版エキスパート(受験料:7,500円)だ。
- HTML5対応版エキスパート(受験料:7,500円)★おススメ
- HTML5対応版スタンダード(受験料:5,900円)
- XHTML1.0対応版エキスパート(受験料:7,500円)
- XHTML1.0対応版スタンダード(受験料:5,900円)
※価格は税込み金額
HTML5を選ぶのは、現在主流のHTML言語であるため。エキスパートを選ぶのは、スタンダードとたいして難易度の差がないから。現在受験するなら、特別な事情がない限り、このコース一択だろう。
学習時間は約38時間
『Webクリエーター能力認定試験』のエキスパートコースの標準学習時間は38時間とされている。
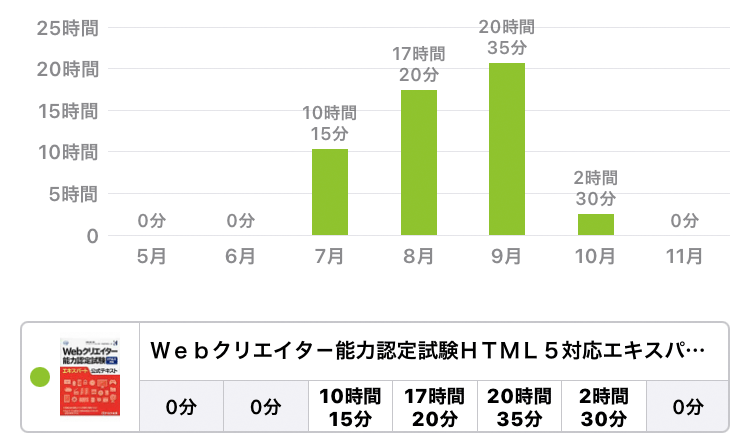
ちなみに、こちらがわたしの学習時間。三か月前から準備を始めて総計50時間40分ほど時間をかけた。

たぶんこれはやりすぎ。後半は問題集をひたすら繰り返し解いていたので(三周した)、ここまでやらなくても余裕で合格できるとは思う。
『Webクリエーター能力認定試験』の合格基準
どうしてかというと、『Webクリエーター能力認定試験』の合格基準はかなり甘いのだ。合格ラインはこんな感じ。
知識問題と実技問題の合計得点において得点率65%以上。
エキスパートコースは、知識問題(四択で20問)と、実際にHTMLとCSSを組んでいく実技問題に分けられる。双方の得点は合算されて、総計得点率が65%以上であれば合格となるのだ。35%間違えても受かる資格試験は世の中にそうない。
よって、実際にはもっと短い学習時間でも、余裕で合格が可能かと思われる。
勉強法は公式テキスト中心でOK
『Webクリエーター能力認定試験』の出題は、フォーマット化されていてほぼ同じ形式で出題される。そのため、出題の傾向を知っておくことが非常に重要だ。
おススメの勉強法は、公式テキスト『Webクリエーター能力認定試験』を一通り読み、巻末についてくるサンプル問題をひたすら解くこと。これだけでほぼ合格できる。
サンプル問題部分は公開されているので、問題だけ解ければいい!という方は、以下からダウンロードして学習するのがおススメ。
それでも不安だ。もっと問題解きたい!という方には、公式問題集にあたると良いだろう。実際の試験と同様の問題セットが三組入っている。出題のバリエーションを知る意味で、高得点を狙いたいならこちらも重要。
公式テキストは比較的手に入りやすいが、問題集の方はAmazonなどでは品切れのことが多い。ウイネットの直販サイトで買うのが手っ取り早い。
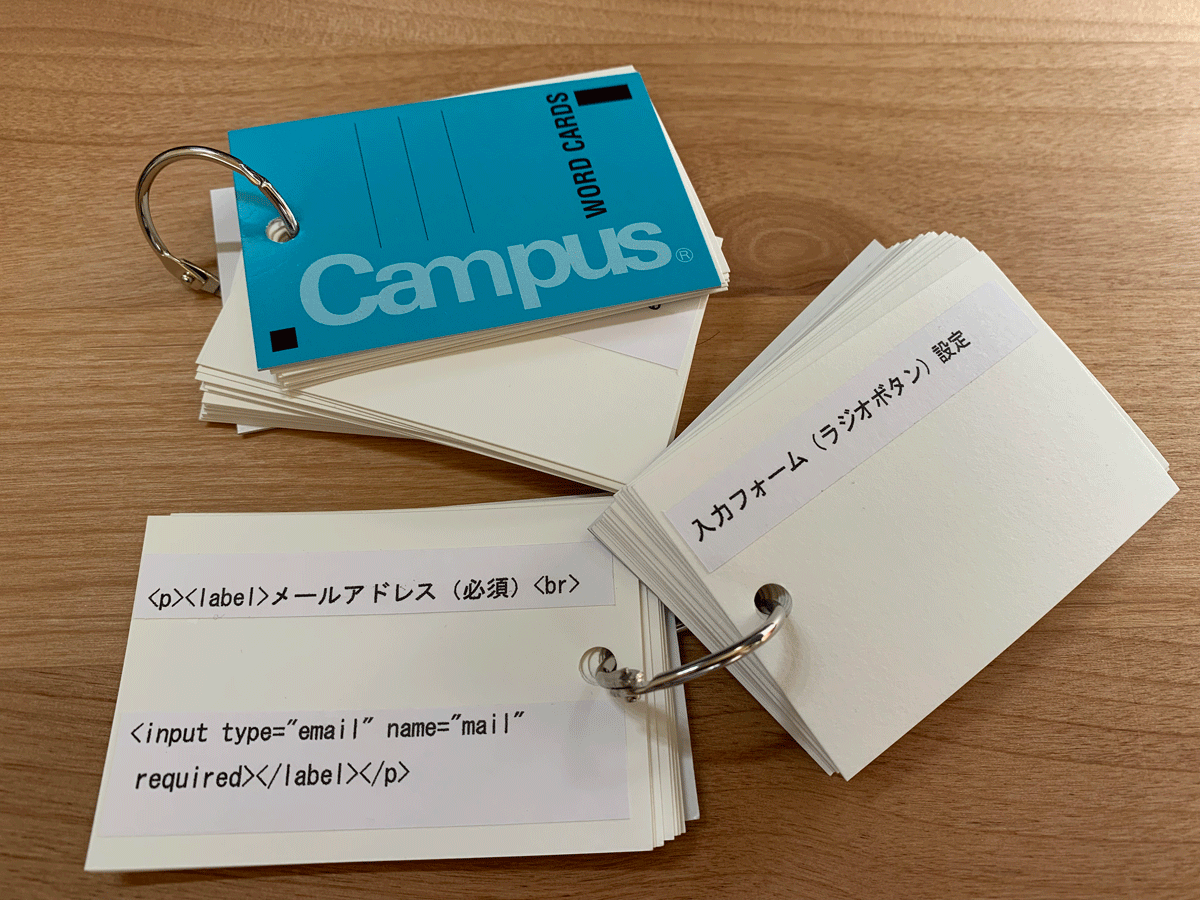
HTMLやCSSの学習では、タグや属性、セレクタやプロパティを覚えるのが苦手という方も多いだろう。わたしは、受験生時代以来久しぶりに単語カードを購入して対策した。

こちらは、コクヨの単語カード。サイズ大(7.8 x 5.4 x 1.2 cm)なので、かなり長めのCSSでもしっかり記入できるのでおススメ。
なお、試験ギリギリになってわかったことだが、この試験、実はHTMLやCSSのタグ名等をしっかり覚える必要はない(重要)。
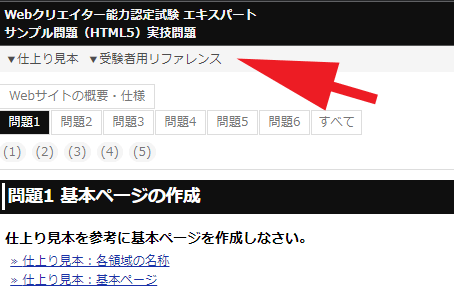
『Webクリエーター能力認定試験』では、受験本番でも「受験者用リファレンス」をいつでも参照することができ、試験に出てくるタグ名等はここで調べることが出来るのだ。マジかよ!

試験直前にこの事実を知って(遅い)、かなり打ちのめされたが、その分しっかり覚えられたので良しとしておこう。
試験を受けてみよう
『Webクリエーター能力認定試験』の試験は、個人で受験する場合、全国にあるパソコンショップなど、主催者が指定した会場で受けることになる。会場の検索はこちらから。
受験可能日は会場ごとに違う。時間帯もバラバラなので、その点はよく確認しておきたい。
試験時間は以下の通り。
- 知識問題 20分
- 実技問題 110分 ※Webページ作成ソフト使用の場合90分
実技試験はWindows付属のメモ帳(テキストエディタ)で受験するか、Webページ作成ソフトを使用するかで時間が変わる。ただ、どのWebページ作成ソフトが使えるかは、会場によって違うので、こちらは事前に確認しておく必要がある。メモ帳しか使えない会場も多い。
わたしの場合は、メモ帳で受験した。使い込んでいるWebページ作成ソフトがある方は、それが使えるかどうかは死活問題だと思うので、試験を申し込む前に必ず問い合わせをしておきたい。
なお、試験そのものは会場備え付けのパソコンで受けることになる。画面上のプログラムから出題され、紙の問題を解くことはない。
試験でありがちなミス
ここでは、わたしが実際に『Webクリエーター能力認定試験』を受験して、体験したありがちなミスについて書いておこう。
- ;の抜け
- <div>の閉じ忘れ
- <p>の閉じ忘れ
- スペルミス
- :と;を取り違える
- leftとrightを取り違える
- idとclassを取り違える
- 0にpxをつけてしまう
HTML、CSS「あるある」集みたいになってしまったが、いずれもお馴染みのケアレスミスである。
スペルミスは本当にバカバカしい間違いなので、実技試験では、コピペできる部分は極力コピペで対応し、キーボードで入力しないことも大切。せっかく受験者用リファレンスがいつでも見られるので、ここからコピーすることで、ミスは減らせるはずだ。
<div>については、いくつも登場すると、閉じたのか閉じていないのかわからなくなってくるので、一度使ったら、二度目以降は順次インデントを入れていくことでミスを減らせる。
また、会場固有の問題として、現地では普段使い慣れないパソコン、キーボード、マウスを使うことになる。ちょっとしたディスプレイの角度、机の高さの違いでも、気になるはずだ。自分が使っているパソコンよりも、スペック的にショボい環境である可能性も高いだろうから、この点は覚悟して、落ち着いて対応していくしかない。


